Ugotovite Svoje Število Angela
Vedno si prizadevamo, da bi brstični kalčki hitreje nastali

Če ostanete na tekočem z našimi posodobitve izdelkov , veste, da skupina izdelkov HASHTAGS vedno dodaja in izboljšuje funkcije izdelka. Nenehno objavljamo izboljšave, velike in majhne, pogosto večkrat na dan. Številne spremembe niso vključene niti v bolj natančne opombe ob izdaji . Na primer, drugi teden smo v spletno aplikacijo izdali približno 70 naročil (enote spremembe kode) app.sproutsocial.com . Poleg tega je bilo sproščenih približno 20 opravkov za naš API, življenjsko dobo naše spletne aplikacije in mobilnih aplikacij ter še veliko, veliko več za te mobilne aplikacije in nešteto zalednih storitev, ki zajemajo vse, kar je Sproutova tehnologija.
številka 45 numerologija
Te nenapovedane spremembe vključujejo nekaj pričakovanega: popravki napak, čiščenje vida, čiščenje kode (za hitrejšo gradnjo). Objavljamo tudi temne funkcije: stvari, ki jih lahko zaposleni v podjetju Sprout posredujejo povratne informacije, preden jih objavijo strankam. Druga kategorija sprememb izdelkov in zadeva, ki jo obravnavamo, so izboljšave spletne učinkovitosti.
Naša inženirska ekipa uporablja številna orodja za spremljanje zdravja in delovanja naših sistemov. Vedno opazujemo težave ali merimo spremembe v uspešnosti. Mislil sem, da bom delil nekaj grafikonov, v katere gledamo, ki razkrivajo lepe izboljšave od začetka leta 2015 do časa nalaganja naše strani. Ti grafikoni predstavljajo 'resnično' (tj. SOBA ) krat, kar je najboljši poskus merjenja tega, kar uporabnik zazna.
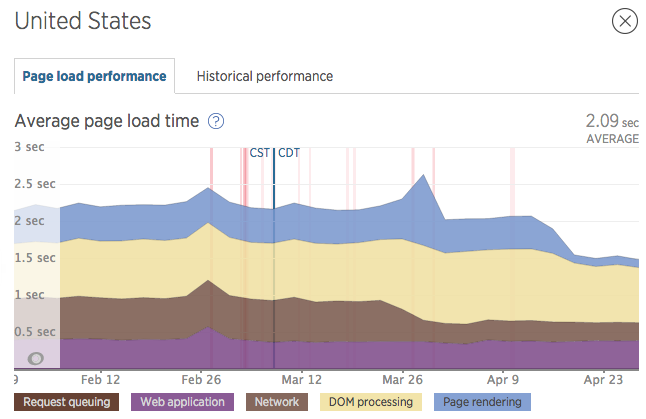
Najprej je tu naš povprečni čas nalaganja od 1. januarja 2015 do 28. aprila. Če bi lahko povečali pred 16. aprilom, bi povprečje znašalo 2,7 sekunde. Od takrat je padel na 1,7 sekunde. Vizualno to predstavlja odstop na desni strani. To pomeni, da ob obisku katere koli naše spletne strani hitreje dobite potrebne podatke.

Ta povprečja temeljijo na časih nalaganja po vsem svetu. Nekatere naše spremembe imajo največji učinek zunaj ZDA. Tu so na primer časi nalaganja strani iz Avstralije. Izboljšanje je bilo približno 1,6 sekunde.
9 angelsko število

To ne pomeni, da se strani tudi v ZDA ne nalagajo hitreje, kjer so stvari 0,7 sekunde hitrejše.

In tukaj je par grafikonov za statistiko geeks. Ena najpomembnejših sprememb je bila uvedena pozno 16. aprila. Tu vidite povprečni, srednji in 95. percentil časa nalaganja strani. Upoštevajte ostro spremembo vzorca. Drugi grafikon izpostavi mediano in prilagodi lestvico, da bolje prikaže razliko.


Kaj je torej prispevalo k tem izboljšavam?
Tu je tehnični povzetek najpomembnejših:
angel številka 823
- Pred kratkim smo Sprout dali na voljo v španskem in brazilskem portugalščini . Med tem projektom smo spremenili uporabo jezikovnih datotek, ki smo jih prej imeli za angleščino, prek Amazon CloudFront CDN . Ti se zaradi naslovov za nadzor predpomnilnika znajdejo tudi v predpomnilnikih brskalnika. Na kratko, predpomnilnik brskalnika odpravi, da je treba nekaj znova prenesti, in najboljši način, da nekaj hitro storite, je, da tega sploh ni treba storiti! Tako smo prihranili približno 20 KB na nalaganje strani, manjša velikost strani pa pomeni, da se hitreje prenašajo.
- Za tipografijo in ikone uporabljamo številne datoteke pisav. Uvedli smo potrebno konfiguracijo CORS za njihovo strežbo in predpomnjenje prek CloudFronta, namesto da bi jih stregli neposredno iz AWS S3. Preprosto povedano, naše datoteke pisav pridejo do uporabnikov prek globalnega omrežja, kar omogoča hitrejši čas prenosa.
- Brki je naša knjižnica za predloge. Te predloge sestavimo v Javascript s pomočjo Twitterja Hoganova knjižnica . Prej so bili ti vročeni z našim DOM-om, kar je predstavljalo približno 80% bajtov. Ti so zdaj pridobljeni neodvisno, spet prek CloudFronta, kar omogoča njihovo predpomnjenje na robu in spet v brskalnikih. Preprosto povedano, zmanjšali smo velikost strani, zato se hitreje prenašajo.
Brezsramni najemni vtič
Ste navdušeni nad spletnim nastopom? Vedno iščemo inženirje, kot ste vi, ki želijo hitreje narediti katero koli plast v nizu, od CSS preko Javascripta do HTTP / TCP do kode na strani strežnika, predpomnjenja, baz podatkov, jeder Linux in strojne opreme. Prijavite se na eno od naših služb in pokličite svoje posebne interese glede uspešnosti. Cvrkujte me z vprašanji.
Delite S Prijatelji: